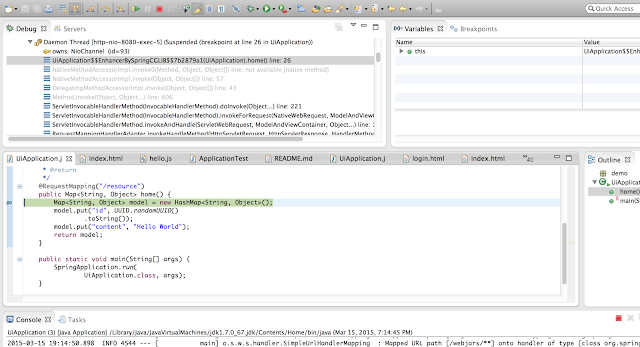
Step 2. Start the application in debug mode.
Step 3. Ensure tomcat is started.
Step 4. Start firefox in private browsing.
Step 5. Activate firebug.
Step 6. Type the address http://localhost:8080
Step 7. Enter user as user and password as password and click ok.
Step 8. It will prompt back the eclipse debug window.
Step 9. Do not click play.
Step 10. Take a note of the request calls.
Step 11. Take a note of the following request call in detail. Note down the authorization header.
Step 12. Below are the request and response headers in detail.
1. Request - http://localhost:8080/
GET / HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:36.0) Gecko/20100101 Firefox/36.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
DNT: 1
Authorization: Basic dXNlcjpwYXNzd29yZA==
Connection: keep-alive
If-Modified-Since: Mon, 16 Mar 2015 00:09:18 GMT
Copy as curl from firebug.
curl 'http://localhost:8080/' -H 'Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8' -H 'Accept-Encoding: gzip, deflate'
-H 'Accept-Language: en-US,en;q=0.5' -H 'Authorization: Basic dXNlcjpwYXNzd29yZA==' -H
'Connection: keep-alive' -H 'DNT: 1' -H 'Host: localhost:8080' -H 'If-Modified-Since: Mon, 16 Mar
2015 00:09:18 GMT' -H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:36.0)
Gecko/20100101 Firefox/36.0'
2. Response
HTTP/1.1 304 Not Modified
Server: Apache-Coyote/1.1
Strict-Transport-Security: max-age=31536000 ; includeSubDomains
Date: Mon, 16 Mar 2015 01:22:55 GMT
3. Request-http://localhost:8080/css/angular-bootstrap.css
GET /css/angular-bootstrap.css HTTP/1.1
Host: localhost:8080
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:36.0) Gecko/20100101 Firefox/36.0
Accept: text/css,*/*;q=0.1
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
DNT: 1
Referer: http://localhost:8080/
Authorization: Basic dXNlcjpwYXNzd29yZA==
Connection: keep-alive
If-Modified-Since: Mon, 16 Mar 2015 00:09:41 GMT
curl 'http://localhost:8080/css/angular-bootstrap.css' -H 'Accept: text/css,*/*;q=0.1' -H 'Accept-
Encoding: gzip, deflate' -H 'Accept-Language: en-US,en;q=0.5' -H 'Authorization: Basic
dXNlcjpwYXNzd29yZA==' -H 'Connection: keep-alive' -H 'DNT: 1' -H 'Host: localhost:8080' -H 'If-
Modified-Since: Mon, 16 Mar 2015 00:09:41 GMT' -H 'Referer: http://localhost:8080/' -H 'User-Agent:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:36.0) Gecko/20100101 Firefox/36.0'
4. Response
HTTP/1.1 304 Not Modified
Server: Apache-Coyote/1.1
Date: Mon, 16 Mar 2015 01:22:55 GMT
5. Request-http://localhost:8080/js/angular-bootstrap.js
Step 14. You will get javascript pop up on the screen.
Step 15. Click OK.
Step 16. Make a note of the request and response headers.
17. How does it work?
http://spring.io/blog/2015/01/12/spring-and-angular-js-a-secure-single-page-application#add-a-home-
page
The interactions between the browser and the backend can be seen in your browser if you use some
developer tools (usually F12 opens this up,
works in Chrome by default, requires a plugin in Firefox).
Here’s a summary:
Verb Path Status Response
GET / 401 Browser prompts for authentication
GET / 200 index.html
GET /css/angular-bootstrap.css 200 Twitter bootstrap CSS
GET /js/angular-bootsrap.cs 200 Bootstrap and Angular JS
GET /js/hello.js 200 Application logic
GET /resource 200 JSON greeting
You might not see the 401 because the browser treats the home page load as a single transaction and
you might see 2 requests for “/resource” because there is a CORS negotiation.
Look more closely at the requests and you will see that all of them have an “Authorization” header,